SUBMITCLIMB.COM – Adobe Stock adalah salah satu platform yang sangat powerful untuk semua orang yang…

Cara Setting WP Rocket yang baik dan benar.
Pasti akan sangat membuat stress ketika Anda mengakses website Anda dan loading websitenya sangat lama, apalagi sampai harus menunggu ribuan tahun lamanya. Jika ini terjadi dengan website Anda tentu akan mengecewakan pengunjung website Anda. Sukurnya jika Anda adalah pengguna WordPress ada plugin yang bisa membantu mempercepat loading website Anda – WP Rocket. Bagaimana sih Cara Setting WP Rocket yang benar yang bisa mempercepat loading website Anda?
Dalam beberapa menit ke depan saya akan menunjukkan caranya melalui panduan ini dan tidak hanya itu saja, Anda juga bisa Mengunduh plugin WP Rocket secara gratis dari halaman Facebook Group SUBMITClimb.
Dari hasil riset saya di internet, hampir kebanyakan orang termasuk saya sendiri mengharapkan sebuah halaman website bisa di buka setidaknya dalam dua detik atau mungkin kurang dari itu.
Sayangnya, banyak pemilik website yang tidak menyadari kalau website yang loadingnya lambat bisa mengecewakan para pengunjung website mereka. Bukan hanya membuat stress pengunjung, website yang lambat juga bisa membawa dampak buruk bagi SEO khususnya peringkat website Anda di mesin pencari.
Website yang lambat juga bisa membawa dampak pada pendapatan Anda.
Percayalah, WP Rocket adalah plugin terbaik untuk mempercepat waktu loading website, khususnya untuk website yang menggunakan WordPress. Ini adalah plugin yang saya gunakan untuk banyak website yang saya kelola termasuk untuk website klien saya.
Jika Anda belum pernah menggunakan WP Rocket dan membeli Plugin WP Rocket Anda bisa membeli plugin ini menggunakan link affiliate saya. Jika Anda ingin mencoba menggunakan plugin ini secara gratis Anda bisa mengunduhnya di Facebook Group SUBMITClimb.
Apa itu WP Rocket?
WP Rocket adalah plugin cache premium yang sangat efektif untuk mempercepat loading sebuah website. Plugin sangat populer dan sudah banyak yang membuktikan kehebatan plugin ini dalam mengoptimalkan sebuah website untuk bisa di buka dengan cepat.
Harga Plugin WP Rocket:
- $49 untuk 1 Website, 1 tahun update dan support
- $99 untuk 3 Website, 1 tahun update dan support
- $249 untuk unlimited website, 1 tahun update dan support
Tidak seperti kebanyakan plugin cache lainnya yang ada di internet yang biasanya dikemas dengan beragam pilihan dan pengaturan yang kadang-kadang membingungkan, plugin WP Rocket sangat mudah di install bahkan jika Anda bingung, Anda tidak perlu melakukan pengaturan apa – apa.
Pluginnya Mahal, Apa Kelebihannya?
Jujur, buat saya secara pribadi plugin cukup mahal, malah harganya hampir sama seperti harga sebuah hosting atau template website. Saya yakin Anda akn berfikir dua kali seperti saya untuk membeli plugin ini. kalau Anda perhatikan di internet ada begitu banyak orang yang mencoba membandingkan plugin ini dengan plugin lainnya. Misalnya saja WP Rocket dengan W3 Total Cache, atau WP Rocket dengan Litespeed Cache. Kedua plugin itu gratis, bagus dan sangat populer.
Lalu apa saja kelebihan dari plugin ini?
1. Dasboard WP Rocket user-friendly
Tampilan dasboard WP Rocket sangat bagus sekali dan mudah untuk digunakan oleh saya yang pertama kali menggunakan plugin ini. Ini mengartikan mereka yang baru pertama kali menggunakan plugin ini maupun para profesional bisa langsung menyesuaikan dan mengerti bagaimana cara kerja dan melakukan setting untuk plugin WP Rocket.
2. Mempunyai fitur Lazy Load
Jika Anda menggunakan plugin ini Anda tidak perlu menginstal plugin tambahan lainnya seperti Lazy Load, karena WP Rocket sudah mempunyai fitur Lazy Load Media bawaan, Anda hanya perlu mengaktifkan fitur ini dari dalam menu WP Rocket.
3. Fitur Menghapus Database
Selain fitur Lazy Load plugin ini juga mempunyai fitur lain untuk membersihkan database WordPress Anda untuk mengurangi jumlah resources yang menumpuk dan sudah tidak diperlukan lagi secara otomatis. Ini akan membantu mengurangi beban database website Anda dan akan mempercepat proses loadingnya.
4. Integrasi CloudFlare
WP Rocket memungkinkan Anda untuk bisa terintegrasi dengan CloudFlare dengan sangat mudah ke server layanan CDN Anda. CloudFLare memang mempunyai fungsi untuk mengurangi serangan DDdos sebuah website, fitur ini juga akan membantu sebuah website bisa bekerja lebih cepat lagi.
Download & Install WP Rocket
Untuk bisa menggunakan WP Rocket maka Anda harus mendownload WP Rocket terlebih dahulu, sayangnya WP Rocket tidak mempunyai versi gratisnya, jadi Anda harus membeli plugin WordPress yang satu ini terlebih dahulu.
Silahkan Anda memilih paket mana yang cocok dengan keuangan Anda, dan selesaikan proses pembeliannya. Jika Anda mengalami kendala untuk proses pembelian saya bisa membantu Anda untuk membelikan plugin ini tanpa di pungut biaya tambahan untuk jasa pembelian WP Rocket (Tenang saja lisensi sepenuhnya milik Anda dan hanya Anda yang menggunakannya)
Setelah proses pembelian selesai nanti Anda akan dikirimkan sebuah email yang berisi semua informasi tentang produk yang Anda beli termasuk akun Anda di WP Rocket. Silahkan masuk dengan menggunakan akun Anda, dan pada bagian ‘akun saya’ Anda bisa melihat link untuk mendownload file. Download dan simpan file zip ke dalam komputer Anda.
Langkah selanjutnya setelah Anda mendownload file WP Rocket adalah meng-upload filenya ke WordPress (website) Anda. Silahkan login ke WordPress Anda dan klik Plugins >> Add New >> Upload Plugin.
Caranya sangat mudah dan pastikan file dalam bentuk zip, upload dan install file zip yang berisi WP Rocket terbaru.
Setelah selesai menginstal plugin, langkah selanjutnya adalah Anda hanya perlu mengaktifkan plugin ini.
Cara Setting WP Rocket yang benar dan baik
Sekarang kita masuk ke bagian yang paling penting dan paling Anda cari “Cara Setting Plugin WP Rocket”.
Silahkan Anda pergi ke menu Settings >> WP Rocket, dan Anda akan di bawa ke bagian halaman plugin setting untuk WP Rocket. Di halaman ini ada sekitar 10 tab atau bagian yang bisa Anda konfigurasi dan sesuaikan dengan pengaturan dan keinginan Anda, ingat tanpa melakukan setting Anda sudah bisa menggunakan WP Rocket, tetapi jika Anda setting sesuai dengan yang kami tunjukkan kepada Anda, hasil yang akan Anda dapatkan jauh lebih maksimal dan semakin mempercepat loading website Anda.
Berikut ini beberapa pengaturan yang ada di dalam WP Rocket:
Note: Aktifkan satu persatu kemudian save fitur yang ada di WP Rocket, setelah di save lihat website Anda, apakah ada yang error atau tidak, jika ada, di uncheck (deactivate) saja kemudian save lagi.
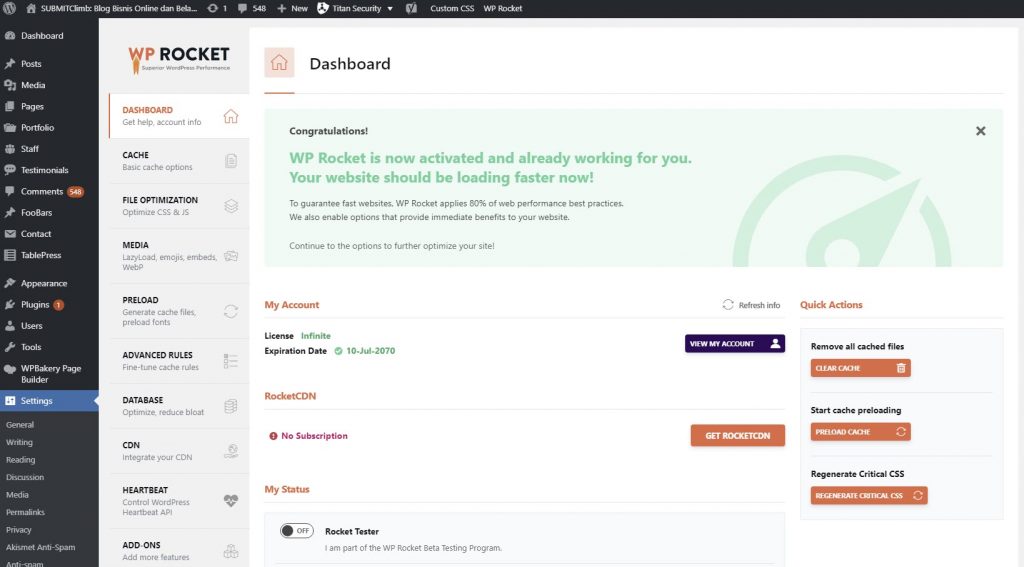
Dashboard WP Rocket
Hampir Semua plugin pasti mempunyai halaman dasboard untuk melakukan beberapa pengaturan yang akan di sesuaikan. Di sini Anda bisa melihat semua informasi tentang lisensi dan kapan lisensi itu akan expires.

Di bagian ini juga ada pilihan Anda bisa ikut serta menjadi Rocket Tester (sebuah program untuk pengujian beta) dan Rocket Analytics (ini akan memberikan izin kepada WP Rocket untuk mengumpulkan semua informasi data secara anonim).
Saya sendiri untuk hal ini masih meragukan apakah benar-benar anonim atau tidak, karena seperti kebanyakan website yang mempunyai program keanggotaan dengan menggunakan pendaftaran (sign up with Facebook atau Sign up with Google) kebanyakan menjual informasi kita tanpa sepengetahuan kita, itulah maka saya selalu Sign up menggunakan email untuk keamanan data. Untuk pilihan Rocket analytics ini saya tidak akan meng-aktifkannya, silahkan jika Anda ingin mengaktifkannya.
Di bagian dasboard ini Anda bisa menghapus semua cache file (remove all cached files), saya sangat menyarankan untuk mengklik dan memilihnya setelah Anda melakukan konfigurasi WP Rocket), Start Cache Preloading (akan mengenerate cache di halaman homepage dan semua link yang ada di website Anda) dan Purge Opcache konten (ini akan membantu Anda untuk mencegah terjadinya masalah saat Anda melakukan update plugin WP Rocket).
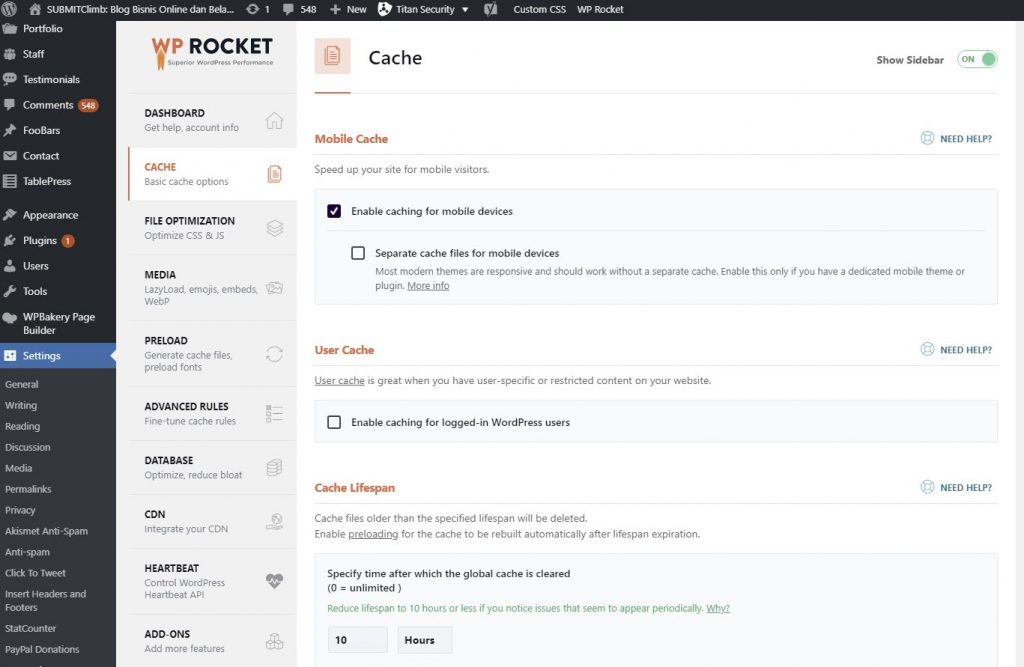
Pengatran Cache
Secara default WP Rocket sebenarnya sudah mengaktifkan fitur caching pada pilihan “Enable caching for mobile device”. Anda juga bisa mengaktifkan pilihan “Separate cache files for mobile devices” jika Anda mau.

- Aktifkan kotak Enable caching for mobil devices maksudnya adalah membuat website Anda menjadi lebih mobile friendly. Kemdian jika Anda mengaktifkan Separate cache files for mobile device ini mengartikan Anda memberikan perintah agar pengguna mobile juga bisa mendapatkan cache secara maksimal juga.
- Kemudian kalau Anda lihat lagi di sini masih ada fitur Enable caching for logged in WordPress users. Apa sih maksud dari fitur ini? maksudnya, jika website Anda mempunyai fitur membership atau yang mengharuskan pengunjung untuk mendaftar atau login ke website entah untuk melihat konten atau untuk melihat dan melanjutkan proses pembayaran maka fitur ini sebaiknya Anda aktifkan.
- Fitur Cache lifespan mempunyai fungsi untuk mengatur seberapa lama Anda akan menyimpan file cache di dalam website Anda. sebenarnya tidak ada batas waktu yang menjadi patokannya, jadi Anda bebas mau memilih berapa lama, secara default biasanya akan di set selama 10 jam, ada juga yang merubahnya menjadi 24 jam. Ini juga bisa bergantung dari seberapa sering Anda akan mengupdate website Anda.
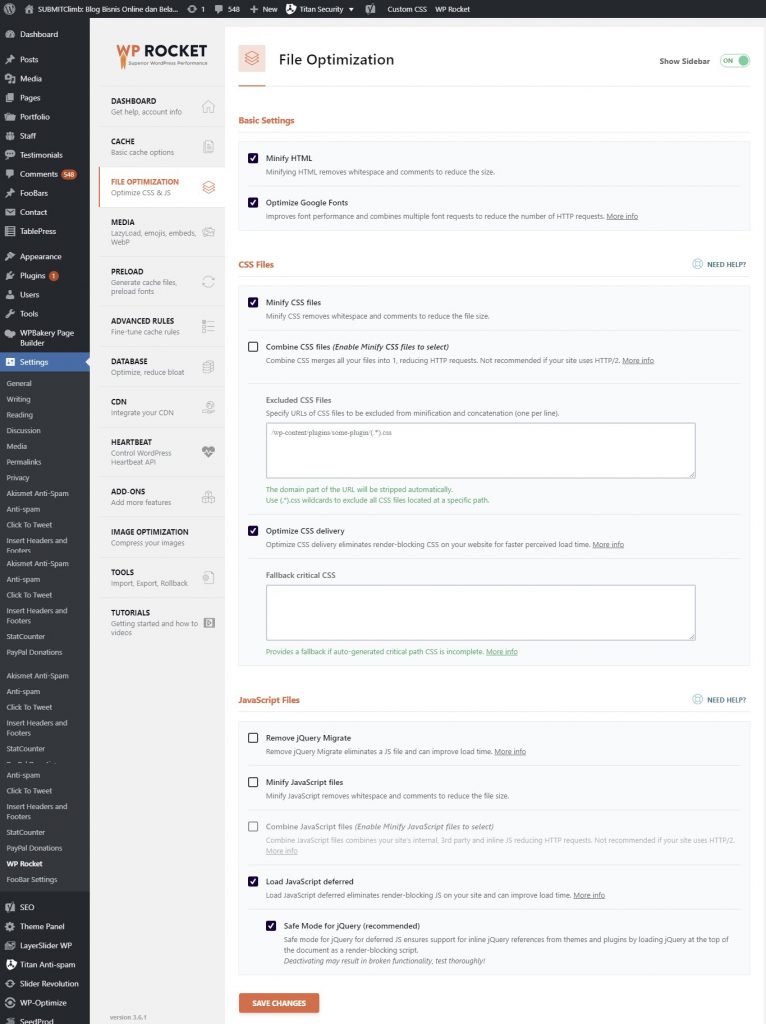
Pengaturan Optimasi File
Di bagian ini Anda akan meminimalkan berbagai ukuran file HTML, CSS dan juga Javascript di website Anda. Anda bisa mengaktifkannya satu persatu kemudian di save dan lihat hasilnya, apakah ada yang erorr atau tidak, jika ada silahkan di uncheck matikan lagi kemudian di save.

Setiap website itu unik karena menggunakan themplate dan plugin yang berbeda-beda, jadi bisa jadi ketika Anda mengaktifkan fitur ini beberapa website mungkin tidak memberikan hasil yang begitu memuaskan, contohnya saja seperti di website submitclimb ini.
Jika website Anda mempunyai traffic yang sangat besar kemungkinan besar fitur ini akan sangat memberikan efek yang bisa Anda rasakan. Ini akan sangat membantu untuk mengurangi penggunaan bandwidth di hosting Anda.
Jika terjadi error jangan khawatir, Anda hanya perlu meng-uncheck kembali pilihan itu dan di save kembali.
Minify File
Minify file bisa membantu mengurangi ukuran file dan membantu untuk meningkatkan waktu loading website. Minification juga akan menghapus spasi dan juga komentar-komentar dari file statis, ini akan memungkinkan browser dan juga mesin pencari untuk bisa memproses file HTML, CSS, dan file Javascript di website Anda dengan lebih cepat.
Combining files
Combining files akan menggabungkan file untuk di jadikan satu grup menjadi file yang lebih kecil untuk memastikan kompatibel themplate atau plugin menjadi bekerja lebih baik. Tetapi tidak di sarankan untuk menggabungkan file menjadi satu file tunggal, karena browser akan menjadi lebih cepat mengunduh 6 file kecil secara paralel dari 1-2 file besar.
Bagian Basic Settings
1 Minify HTML files akan menghapus spasi dan juga komentar untuk membantu mengurangi ukuran file di halaman web di website Anda.
2 Combine Google Fonts file akan memberikan perintah untuk mengurangi jumlah permintaan HTTP (khususnya jika di website Anda menggunakan beberapa font)
Bagian CSS Files
1 Minify CSS Files akan membantu Anda untuk menghapus spasi dan komentar untuk mengecilkan ukuran file stylesheet.
2 Combine CSS files (Enable Minify CSS files to select) jika di aktifkan fitur ini akan menggabungkan semua file Anda menjadi satu file, ini akan membantu mengurangi beban jumlah permintaan HTTP. Not recommended if your site uses HTTP/2.
Penting: Hasilnya bisa sangat berfariasi dari satu website ke website lainnya! Jika setelah mengaktifkan Anda mendapatkan ada banyak kesalahan atau error pada website Anda, jfaf7eeangan panik cukup deactivate lagi fitur ini, dan website Anda akan kembali menjadi normal.
4 Optimize CSS Delivery – Website Anda akan tampil tanpa CSS styles, ini juga yang menjadi salah satu pertimbangan Google Page Speed Insight untuk menilai kecepatan sebuah website.
Bagian JavaScript Files
1 Remove jQuery Migrate untuk fitur ini mempunyai fungsi yang sama dengan CSS hanya saja untuk file berbasis JavaScript.
Penting: Aktifkan satu-satu fitur ini, kemudian lihat website Anda, jika mengalami error tinggal di deactivate lagi dan website Anda akan kembali normal. Tetapi kalau mau ribet sedikit Anda bisa memperbaiki error dengan memasukkan beberapa kode yang menjadi masalah ke dalam kotak Excluded. Caranya bisa Anda lihat dalam video ini.
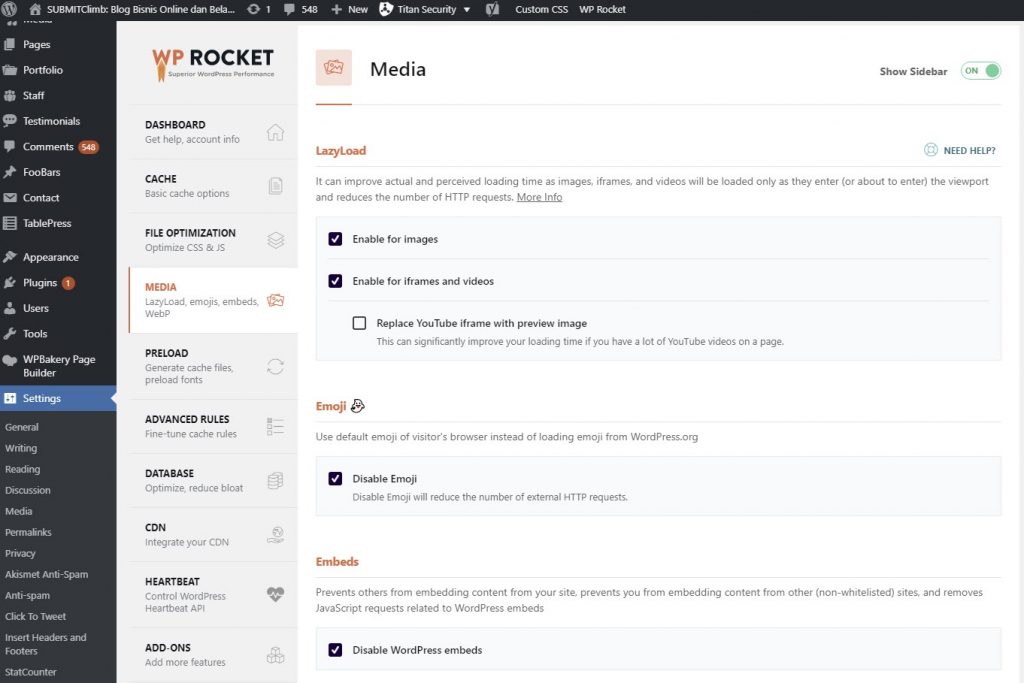
Pengaturan Media (Lazy load)
Setiap website pasti mempunyai artikel dan juga gambar yang harus di upload ke dalam server website. Seringkali gambar yang di upload menjadi masalah lain di setiap website setelah video (Jika video di upload ke server Anda). Proses loading untuk menampilkan gambar dan video akan sedikit lebih lama daripada memuat teks saja.

Untuk menyiasati masalah seperti ini banyak pemilik website yang kemudian mencari cara untuk bisa mempercepat loading website mereka dengan menggunakan beberapa plugin Lazy loading.
Sebenarnya plugin ini tidak mengurangi beban hosting, dia hanya akan menampilkan gambar ketika pengunjung meminta untuk menampilkan gambar dengan cara scrol ke bagian bawah dan melihatnya. Dengan trik seperti ini kecepatan website bisa menjadi lebih cepat sedikit.
Sebenarnya daripada menggunakan plugin Lazy load saya lebih menyarankan untuk menggunakan plugin ShortPixel Image Optimizer, Lazy Load by Optimole, WP Smush atau Imagify. Saya lebih suka menggunakan ShortPixel dan Optimole.
WP Rocket sudah melengkapi pluginnya dengan fitur Lazy load milik mereka. Cuma kalau menurut saya, gambar masih di panggil dari server kita bukan server milik mereka seperti plugin ShortPixel dan Optimole.
Untuk menggunakan fitur Lazy load WP Rocket Anda hanya perlu mengaktifkan fitur ini saja.
Klik Enable for images, kemudian silahkan aktifkan juga Enable for iFrames and videos. Untukpilihan Replace YouTube iFrame with preview image bisa Anda aktifkan dan save. Setelah Anda save coba Anda lihat website Anda yang menampilkan video YouTube, apakah tampilannya bagus atau ada banyak spasi yang terjadi, jika tampilannya error di uncheck saja untuk pilihan Replace YouTube iFrame with preview image dan save. Ini akan mengembalikan website Anda kembali.
Saya akan mencoba menjelaskan kembali satu persatu fitur yang ada dibagian ini
- Lazy load image – fitur ini akan membuat gambar Anda hanya di tampilkan ketika user menginginkannya atau melihat halaman website dengan scroll ke bagian bawah website.
- Lazy load iFrames and videos – fitur ini akan mengaktifkan fungsi lazy loading untuk iframes dan juga video Anda.
- Replace YouTube iFrame with preview image – fitur ini jika Anda aktifkan akan mengganti iFrame YouTube dengan tampilan gambar sebagai pratinjau yang akan membuat lebih cepat loading sebuah halaman website yang menampilkan video YouTube. Setelah Anda aktifkan coba di save dan lihat apakah tampilannya error atau tidak, jika error bagian ini saja yang harus Anda uncheck. Di website saya, saya mematikan fitur ini karena membuat error tampilan YouTube.
- Disable emoji – kalau Anda mengaktifkan fitur ini, maksud saya Anda disable caching emoji, ini akan membantu website Anda mengurangi permintaan jumlah HTTP sehingga bisa meningkatkan loading website yang lebih cepat.
- Disable WordPress embeds – fitur ini sabaiknya Anda aktifkan karena tidak akan membuat error website Anda. Fitur ini akan mencegah orang lain yang mau menyematkan (embedding) artikel atau konten website Anda.
- webP Caching – Anda harus mengaktifkan fitur ini jika menggunakan WebP images. Jika Anda tidak menggunakan WebP Images, Anda harus membuatnya karena ini akan mempercepat loading website daripada Anda menggunakan format gambar Jpeg atau PNG. Anda membutuhkan plugin tambahan untuk merubah gambar menjadi WebP. Banyak yang menggunakan plugin Imagify, ShortPixel, dan kebanyakan plugin image optimization lainnya mempunyai pilihan untuk WebP.
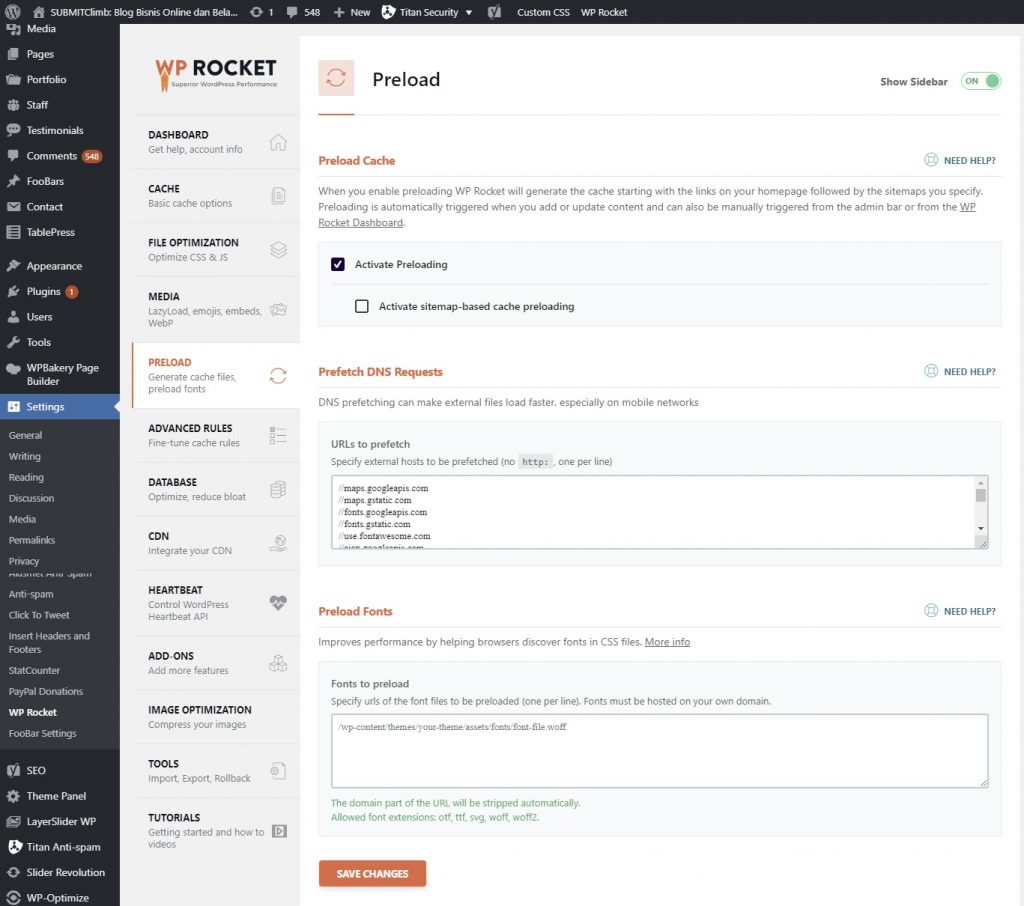
Pengaturan Preloading
Bagian Preloading Cache
Preloading akan dilakukan secara otomatis oleh WP Rocket dan Anda juga bisa mengaktifkan sitemap yang ada di website Anda, kalau Anda menggunakan Yoast maka yoast akan membuat sitemap XML secara khusus untuk website Anda.

Beberapa orang ada yang mematikan fitur preloading, tetapi saya menyarankan untuk tidak mematikan fitur ini, karena jika Anda matikan ini akan memerintahkan WordPress untuk menyimpan halaman cache ketika hanya diminta oleh user. Ini berarti setiap orang yang mengunjungi website pertama kali akan melihat website lebih lambat dari pada pengunjung selanjutnya.
Note: Pastikan untuk mengaktifkan preloading on untuk mendapatkan hasil yang lebih maksimal.
Bagian Prefetch DNS Request
Kunjungi website Gtmetrix dan lihat pada bagian Reduce DNS Lookup. Di sini Anda akan melihat laporan dari script pihak ketiga yang di muat website Anda, ini bisa apa saja seperti Google Fonts, Google Analytics, Maps AdSense, Tag Manager, YouTube bahkan termasuk social media platform jika Anda menyematkan social post atau menggunakan social share button di website Anda.
Copy semua file URL yang muncul dari hasil laporan dan paste ke bagian Prefetch DNS Requests yang ada di WP Rocket.
Atau Anda juga bisa menggunakan list daftar domain umum yang ada di sini:
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//use.fontawesome.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//www.googletagservices.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.com
//youtube.com
//i.ytimg.com
//player.vimeo.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//referrer.disqus.com
//c.disquscdn.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//disqus.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com
//ajax.microsoft.com
//ajax.aspnetcdn.com
//s3.amazonaws.com
//code.jquery.com
//stackpath.bootstrapcdn.com
//github.githubassets.com
//ad.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//stats.buysellads.com
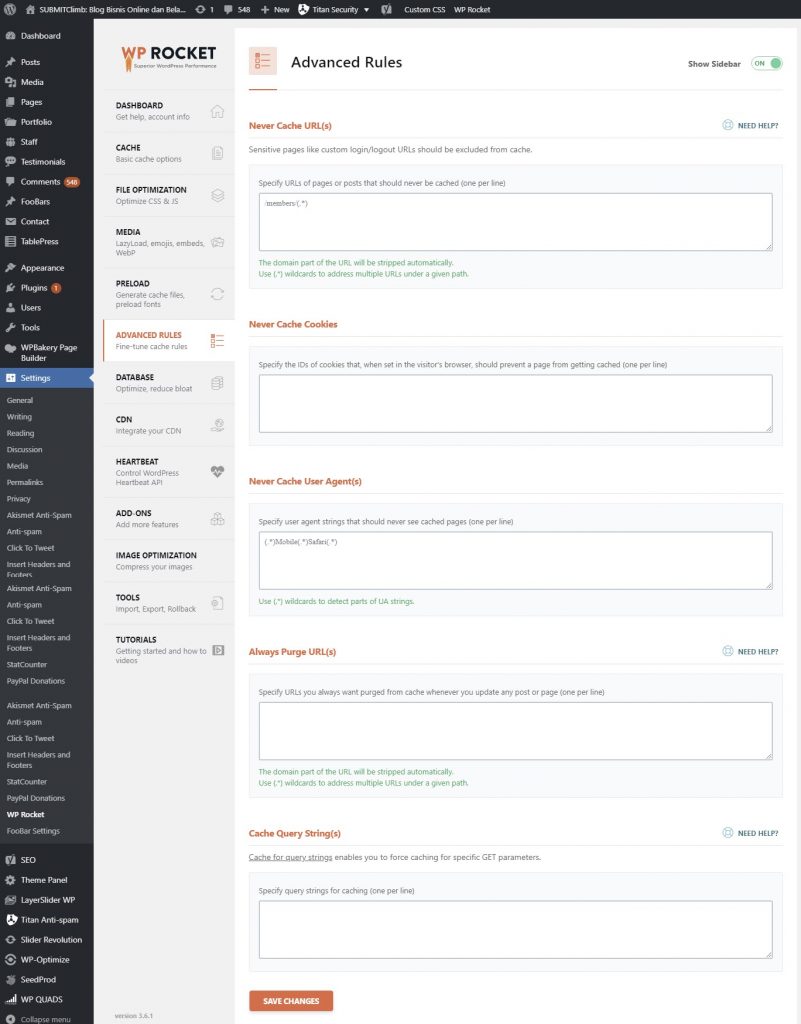
//s3.buysellads.comBagian Advanced Caching Rules
WP Rocket memang mempunyai fungsi yang memberikan Anda kontrol penuh untuk proses cache di halaman website. Termasuk juga untuk memilih halaman mana saja yang tidak harus di cache.
Di halaman ini Anda bisa menonaktifkan caching untuk URL website di halaman tertentu, cookies user agents, Anda juga bisa mengaktifkan kembali dengan mudah jika Anda inginkan.

Saya biasanya melewati bagian ini karena pengaturan default memang sudah cukup untuk kebanyakan website, kecuali jika Anda membuat website yang sangat rumit dan kompleks Anda bisa menggunakan fitur ini.
Never Cache URLs – Jika website Anda menggunakan eCommerce shopping cart dan tidak support dengan WP Rocket, tambah Add cart dan chekout page ke dalam kotak ini untuk mengecualikan halaman ini dari cache.
Never Cache Cookies – fungsi dan prinsipnya menurut saya hampir sama seperti pilihan sebelumnya dan ini hanya berdasarkan cookie.
Never Cache User Agents – Ini sangat jelas sekali kalau kita baca di WP Rocket untuk mencegah GoogleBot atau user agent yang lain dari halaman caching.
Always Purge URLs – Misalnya Anda mempunyai blogrool yang di tempatkan di halaman depan, setiap Anda memposting artikel baru, Anda dan juga saya pasti ingin agar halaman depan website kita dan semua halaman lainnya akan langsung diperbaharui pada saat itu juga. Inilah yang dilakukan oleh fitur ini. Tetapi sebenarnya, WP Rocket sudah secara otomatis akan memperbaharui setiap halaman website Anda mulai dari Homepage, kategori, dan juga tag di website Anda. jadi kalau menurut saya lewati sja bagian ini.
Cache Query Strings – ini biasanya digunakan untuk cache halaman pencarian dan filter harag di eCommerce.
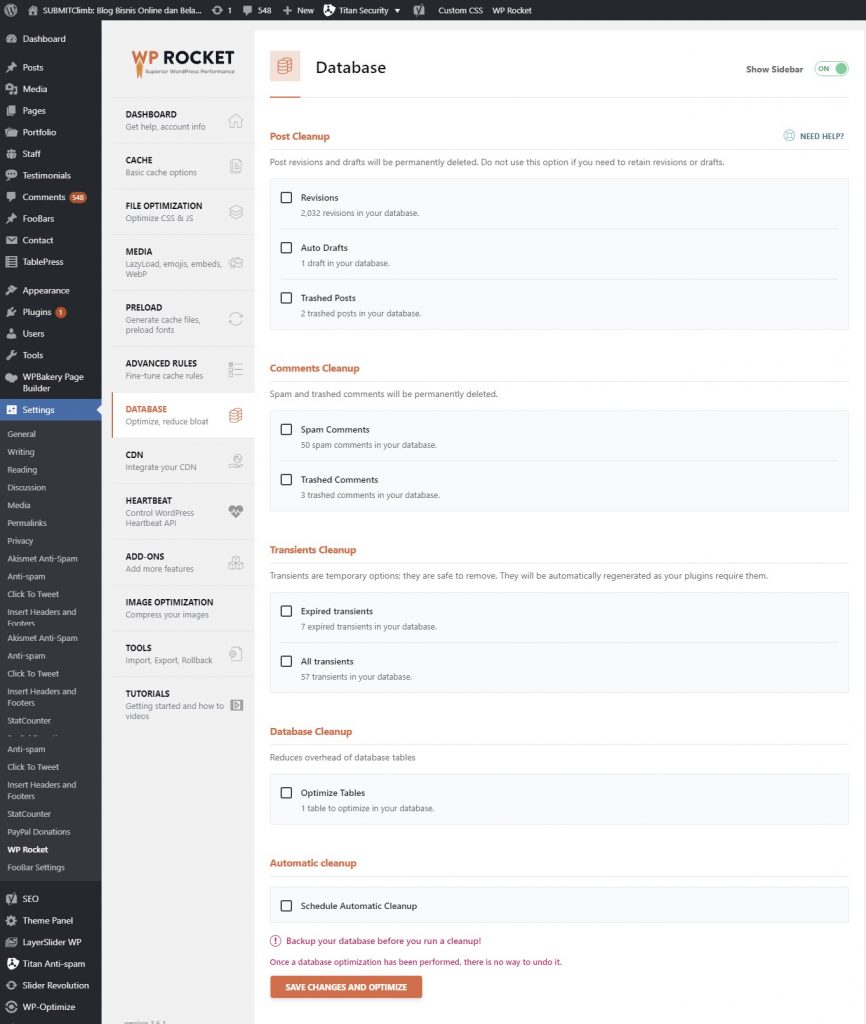
Pengaturan Database
Bagian Database
WP Rocket juga mempunyai fitur yang hampir sama seperti Wp Optimize yaitu membersihkan database yang tidak terpakai lagi. Tetapi menurut saya ini sangat kecil sekali dan mungkin tidak membawa pengaruh apa-apa untuk website Anda terutama untuk kinerja website Anda, tetapi jika Anda ingin melihat beberapa pilihan dan ingin menghapus beberapa pilihan yang sudah tidak terpakai Anda bisa menggunakan fitur yang ada di sini.

Bagian Post Cleanup
Revisions – ini adalah seperti versi dari postingan lama Anda yang di simpan ketika Anda menekan tombol “publish.”
Auto Drafts – Ini adalah versi dari setiap postingan Anda yang di simpan secara otomatis pada saat Anda membuat artikel di WordPress jika Anda tidak menekan tombol “Publish.”
Trashed Post – Post dan draft yang Anda hapus.
Bagian Comment Cleanup
Spam Comments – setiap komentar yang masuk dan Anda tandai menjadi spam.
Trashed Comments – ini adalah komentar yang Anda tandai sebagai sampah.
Bagian Transients Cleanup
Expired transients – Fungsi Transients untuk menghapus semua data-data yang masih tersimpan sementara dan ini akan menghapus data yang sudah kadaluwarsa tetapi masih ada di dalam database Anda.
All Translents – Tempat penyimpanan data yang membutuhkan waktu lama untuk mengambil. (contohnya social counts di blog)
Bagian Database Cleanup
Bagian ini berfungsi untuk menghapus tabel database
Optimize Tables – fitur ini akan membantu Anda untuk mengoptimalkan database agar bisa berjalan lebih efisien.
Bagian Automatic cleanup
Fitur ini akan membantu Anda untuk mengatur jadwal kapan database Anda akan dihapus secara otomatis secara otomatis.
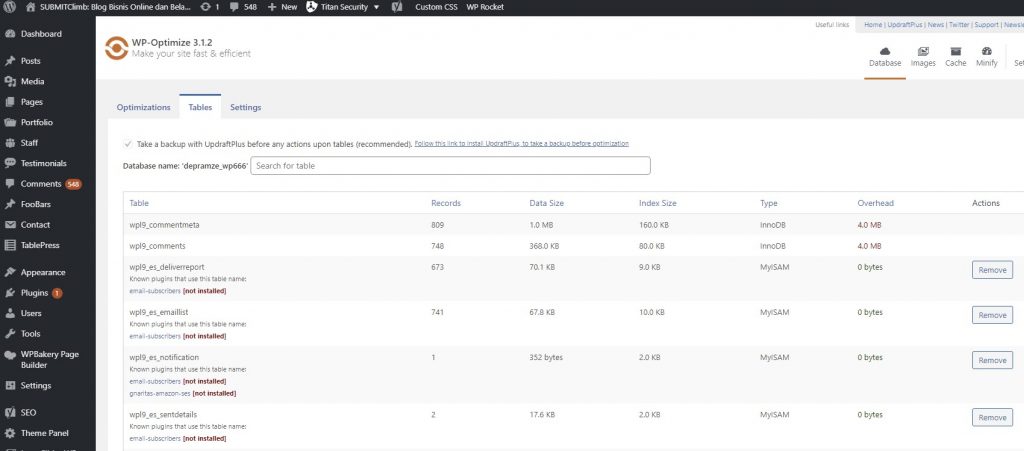
Menghapus Plugin Tabel yang tidak digunakan lagi (Tidak menggunakan WP Rocket) – Dari pengalaman saya menggunakan WP Rocket ada satu hal yang tidak bisa dilakukan oleh plugin WP Rocket ini yaitu menelusuri menelusiri tabel lama yang sudah tidak digunakan atau ditinggalkan oleh plugin lama yang sudah kita instal sebelumnya. Saya sarankan Anda untuk menginstal plugin WP Optimize dan memeriksa tabel Anda jika ada waktu untuk melihat apakah ada sisa tabel yang sudah tidak digunakan lagi dari plugin lama yang sudah kita intsal tapi sudah kita uninstal. Ini sangat penting ketika Anda menghapus plugin yang sudah tidak Anda gunakan lagi.

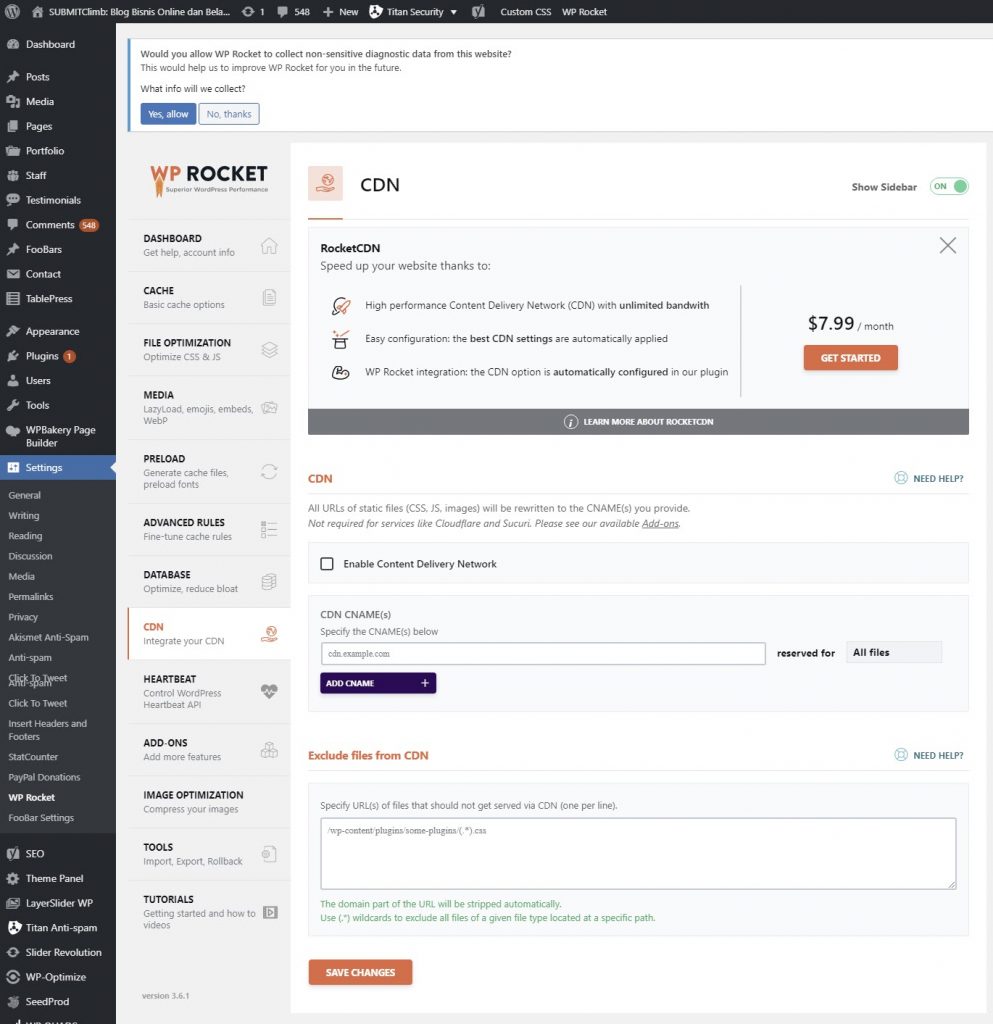
Pengaturan CDN
Jika website Anda menggunakan layanan CDN (Content Delivery Network) untuk website yang Anda gunakan, dengan plugin WP Rocket Anda bisa menghubungkan CDN dengan mudah., cukup Anda aktifkan fitur Enable Content Delivery Network.

Sebenarnya bukan WP Rocket yang membuat cepat CDN di website Anda, tetapi CDN yang Anda gunakanlah yang membuat lebih cepat loading website Anda, WP Rocket hanya menyediakan fitur untuk menghubungkan saja.
CDN ini fungsinya akan membantu para pengunjung website Anda untuk mengunduh file lebih cepat karena secara otomatis pengunjung akan diarahkan ke server yang paling dekat dekat dengan lokasi dia berada.
CDN juga akan membantu meringankan beban server yang ditanggung website Anda agar kinerjanya menjadi lebih baik dan semakin cepat.
Anda bisa menggunakan CDN Gratis dari CloudFlare, tetapi Anda perlu melakukan perubahan nameserver terlebihdahulu, dan di bagian ini Anda tidak perlu melakukan langkah apapun (silahkan lihat tab CloudFlare).
Jadi pastikan untuk menggunakan tab CDN untuk CloudFlare jika Anda menggunakan CloudFlare, Jika Anda tidak menggunakan CDN apapum maka Anda tidak perlu melakukan pengaturan apapun pada bagian ini.
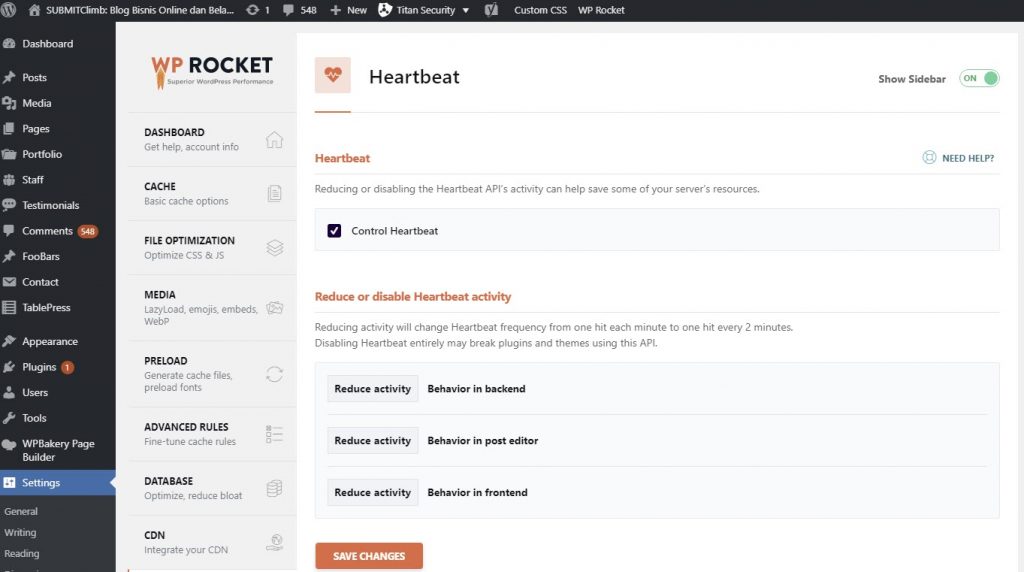
Pengaturan Heartbeat
Beberapa orang menggunakan plugin Heartbeat Control, Jika Anda menggunakan plugin WP Rocket Anda tidak perlu menginstal plugin Heartbeat Control karena WP Rocket sudah melengkapi fitur bawaan ini.

WordPress HeartBeat API akan memberitahu Anda ketika ada pengguna lain yang mengedit halaman atau postingan Anda. Mungkin banyak yang tidak mengetahui tentang hal ini, salah satunya adalah saya sendiri. Mungkiin, Anda ingin menonaktifkan Heartbeat sepenuhnya, atau mungkin menguranginya, karena Heartbeat ini bisa memakan sumber resources dan berkontribusi kepada kelebihan CPU. (Saya secara pribadi kurang paham tentang hal ini, apakah semua hosting seperti itu atau hanya hosting-hosting tertentu saja misalnya SiteGround.
Beberapa orang ada yang menyarankan di aktifkan dan pada pilihan: Behavior in backend, Behavior in post editor, Behavior in frontland di disable. Sedangkan kalau dai Wpbeginner saya mendapati informasi tentang ini, mereka menyarankan untuk tidak usah diaktifkan karena menonaktifkan API Heartbeak bisa mematikan beberapa fitur penting yang sangat berguna bagi website kita.
Saya secara pribadi mengaktifkan fitur ini tetapi untuk tiga pilihan yang ada di bawahnya saya biarkan secara default (tidak saya disable).
Jadi untuk pilihan ini, tiap orang mempunyai pendapatnya sendiri-sendiri, saya rasa WordPress membuat fitur Heartbeak memang mempunyai fungsi dan tujuan yang penting, tetapi beberapa ahli ada yang berpendapat lain. Jadi, semua Keputusan ada di tangan kita masing-masing, ingin mengaktifkan dan membiarkan tiga pilihan secara default atau sama seakli melewati dan membiarkan bagian ini.
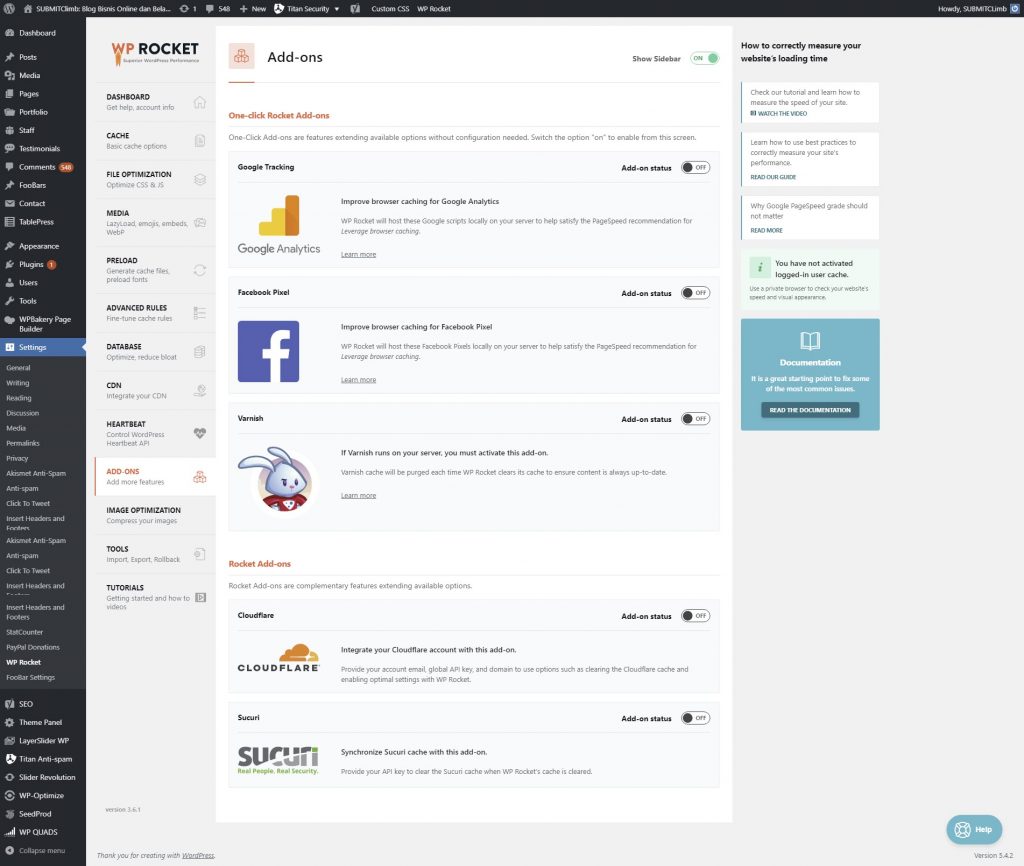
Pengaturan Add-Ons
Saya rasa jika Anda melihat bagian ini akan sangat mudah untuk di pahami. Jika Anda menggunakan salah satu dari layanan yang ada di sini, maka Anda bisa mengaktifkan fitur yang ada di sini, jadi Anda tidak perlu menginstal plugin yang lainnya.

1 Google Analytics Addon
Jika Anda menggunakan Googgle Analytics silahkan aktifkan Addon yang ada di WP Rocket. Sebenarnya fitur ini tidak memberikan hal penting dan berhubungan dengan kecepatan loading sebuah website kalau menurut saya, tetapi beberapa orang mengaktifkannya untuk mendapatkan informasi penting tentang website mereka dan untuk mendapatkan skor kecepatan halaman 100%
2 Facebook Pixel
Jika Anda sering beriklan di Facebook, Anda bisa menempatkan Facebook Pixel di server Anda dengan menggunakan fitur yang ada di WP Rocket dengan cara mengaktifkan Addon. Sekali lagi saya ingin mengingatkan, fitur yang ada di sini hanya akan meningkatkan skor kecepatan website saja, tetapi tidak memberikan dampak kepada kecepatan website Anda.
3 Varnish
Jika hosting yang Anda gunakan menggunakan Varnish Cache, maka Anda harus mengaktifkan Addon ini. Dengan fitur ini WP Rocket akan memastikan, pada saat melakukan penghapusan cache di website Anda, WP Rocket juga akan membersihkan cache Varnish.
4 Cloudflare
Jika Anda menggunakan CloudFlare CDN, maka di bagian ini perlu Anda aktifkan dan sambungkan, agar WP Rocket bisa bekerja sama untuk meningkatkan kecepatan loading website Anda.
- Global API Key – untuk mengetahui API key yang Anda gunakan, silahkan log in ke akun CloudFlare Anda, scroll ke bagian bawah dan lihat API Key yang ada di sana dan pastekan ke WP Rocket.
- Account Email – Masukkan nama email yang Anda gunakan untuk mendaftar di akun CloudFlarre.
- Domain – Sudah pasti ini adalah nama domain dari website Anda.
- Optimal Settings – Silahkan aktifkan fitur ini untuk meningkatkan kecepatan, dan juga kompatibilitas dari CloudFlare Anda.
- Jangan lupa untuk menyimpan pengaturan Anda dengan mengklik tombol Save Changes.
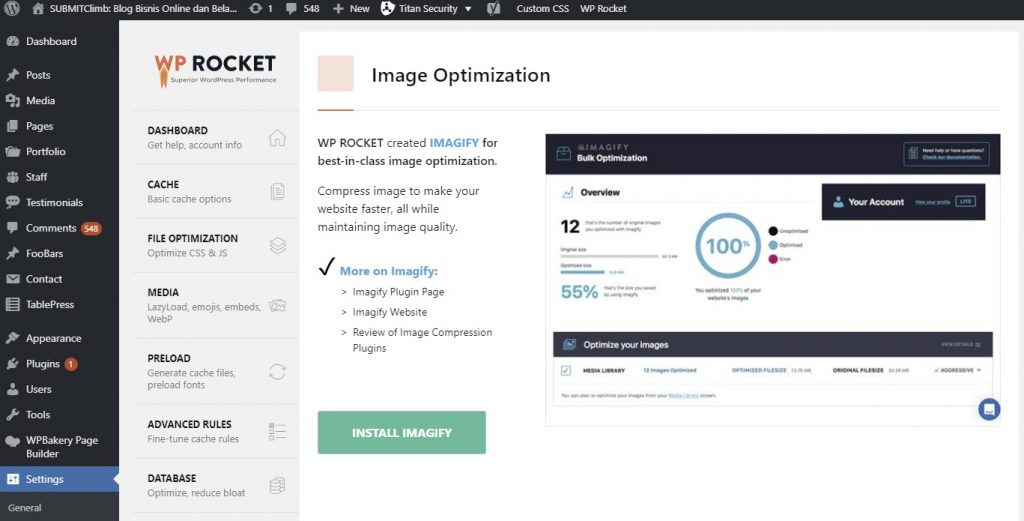
Pengaturan Image Optimization
Siapapun orang yang berbisnis akan sebisa mungkin untuk menjual dan memasarkan produknya sendiri. Nah, WP Rocket mempunyai plugin yang bernama Imagify dan mereka merekomendasikan pengguna WP Rocket untuk mengoptimalkan kinerja gambar dengan menggunakan plugin Imagify.

Ketika Anda menggunakan plugin ini, termasuk plugin sejenis lainnya seperti ShortPixel, ketika Anda memilih untuk pilihan kompres lossless, mungkin itu bukan lossless. Ini menurut pendapat pribadi saya ya, itulah mengapa saya lebih suka untuk mengecilkan gambar secara manual dengan menggunakan photoshop baru kemudian menguploadnya ke website saya.
Alasannya sangat sederhana, yang pertama tidak membebani hosting saya dengan menambahkan beberapa plugin dan yang kedua dengan cara manual kita bisa membuat gambar sekecil mungkin tanpa harus merusak kualitas gambarnya, karena kita bisa mengontrolnya, mau seberapa kecil dan seberapa bagus tampilannya. Jika Anda ingin mendapatkan software Photoshop silahkan mencarinya di Internet atau Anda bisa mendapatkannya di Facebook Group SUBMITClimb.
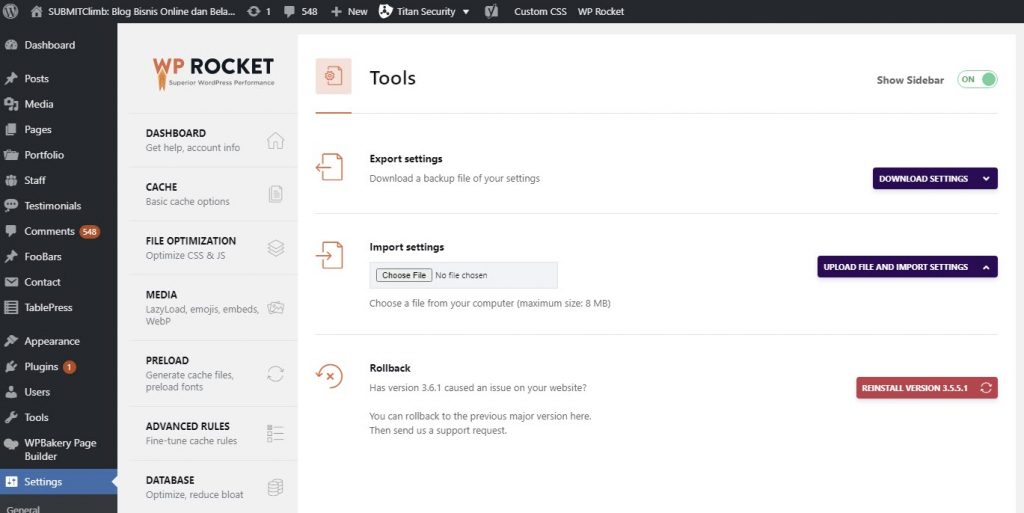
Pengaturan Tools
WP Rocket mempunyai pengaturan khusus untuk dirinya sendiri pada saat Anda akan melakukan update atau ingin menyimpan pengaturan di website Anda. Pengaturan in akan memudahkan pada saat Anda memindahkan website dari hosting yang satu ke hosting yang lainnya.
Anda juga bisa menempatkan pengaturan yang ada di website A ke website yang lainnya untuk mempercepat settingan sesuai dengan pilihan Anda. Tetapi sekali lagi perlu di ingat, setiap website mempunyai template dan plugin yang kadang berbeda, jadi mungkin Anda masih perlu menyesuaikan sedikit.

- Export Settings – Fitur ini akan membantu Anda untuk menyimpan settingan WP Rocket Anda untuk bisa digunakan di website lain atau jika terjadi masalah dengan website Anda.
- Import Settings – Fitur yang sama dengan Export settings hanya saja ini untuk mengimpor pengaturan WP Rocket yang sudah di setting sebelumnya.
- Rollback – Jika Anda menggunakan versi terbaru dari plugin ini dan mengalami masalah, Anda bisa dengan mudah untuk menggunakan versi sebelumnya dengan mengklik Rollback.
Apa yang membedakan WP Rocket dengan plugin cache lainnya?
Kalau Anda sudah pernah menggunakan plugin cache yang lainnya (yang gratisan) Anda bisa dengan mudah melihat perbedaan dengan plugin ini. Menurut saya kelebihan dari plugin WP Rocket ini hanya dia tidak tersedia untuk free trial atau plugin versi gratisnya, sehingga terkesan plugin ini HEBAT BETUL dan powerful.
Padahal kalau Anda lihat dari review WP Rocket saya ini, Anda bisa melihat fiturnya biasa saja dan mungkin hampir sama dengan plugin gratisan lainnya hanya saja di sini di buat dan di desain sedemikian rupa supaya enak di lihat dan mudah untuk digunakan oleh siapa saja. Padahal kalau sudah kita setting dan jika terjadi error tidak semua orang bisa dengan mudah untuk memperbaiki dengan kode-kode yang musti di masukkan ke dalam kotak WP Rocket.
Ini menurut pendapat saya ya…
Karena kalau saya bandingkan dengan plugin Litespeed cache yang gratisan, hampir semua fitur yang ada di WP Rocket ada di plugin gratisan ini meskipun ada beberapa fitur yang tidak ada di LiteSpeed.
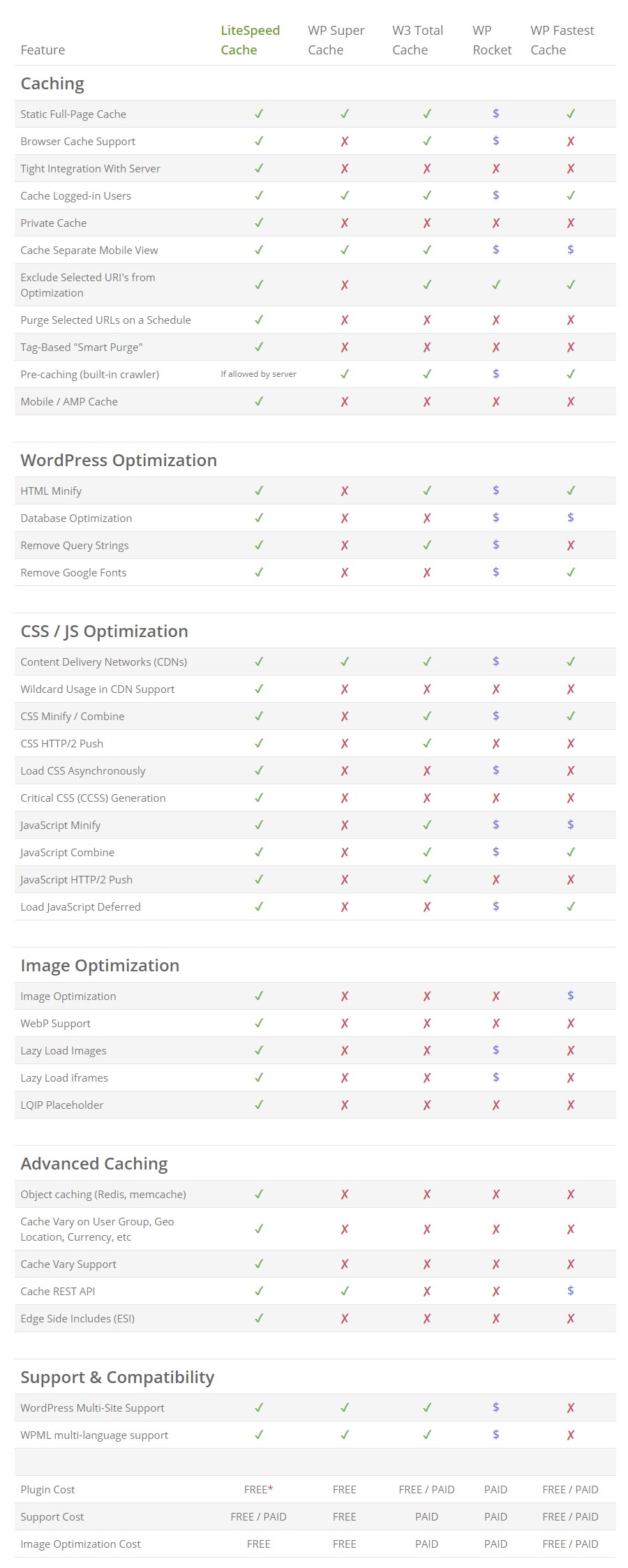
Lihat Perbandingan LiteSpeed Cache vs. WP Rocket
Memilih plugin cache untuk Website Anda memang sangat sulit, kita sering kali dibutakan oleh pendapat dan tradisi kalau plugin berbayar itu pasti hebat dan sempurna padahal plugin berbayar belum tentu hasilnya benar-benar bagus dan sesuai dengan harga yang di jual.
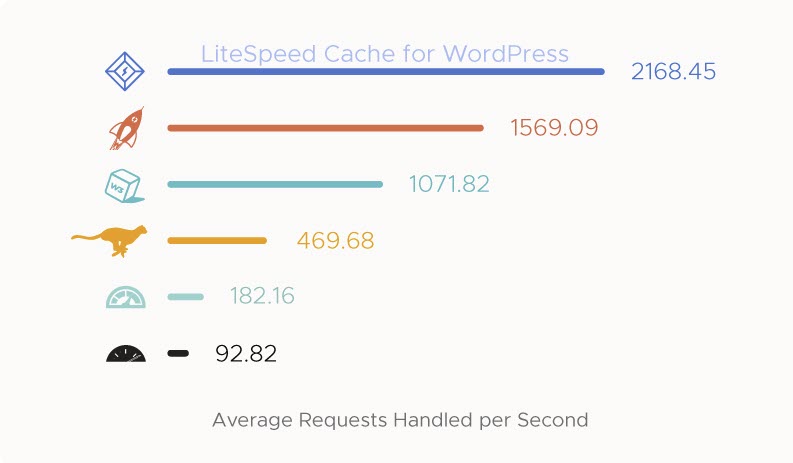
Jika Anda tidak percaya dengan apa yang saya katakan, mari kita buktikan kata-kata saya ini dengan membandingkan dua plugin yang satu berbayar dan yang satunya benar-benar gratis, LiteSpeed Cache vs. WP Rocket.

Data yang saya tunjukkan di atas bukan data asal ambil dan di manipulasi, itu adalah data sebenarnya yang bisa Anda lihat secara umum di internet, meskipun LiteSpeed adalah plugin gratis dia sebenarnya tidak benar-benar gratis, ini adalah plugin berbayar yang sudah di sediakan oleh perusahaan hosting yang Anda gunakan.
Percaya atau tidak LiteSpeed Web Server ini adalah sebuah server yang kecepatannya enam kali lebih cepat dari server-server yang lainnya. Jadi jika Anda menggunakan plugin LiteSpeed Cache di website Anda maka kecepatan dan prforma website Anda akan jauh lebih cepat dan bisa diandalkan.

Jadi dari data-data yang saya tunjukkan ini, Apakah Anda masih percaya dengan tradisi kalau Plugin yang berbayar jauh lebih baik dari plugin yang gratis? Saya sangat menganjurkan untuk menggunakan LiteSpeed saja dari pada WP Rocket. Download LiteSpeed Cache di sini.
Penutup
Siapa sih yang tidak ingin mempunyai website yang cepat, saya dan Anda semua pasti ingin mempunyai website yang cepat agar user experience tercipta. Kecepatan website yang prima bisa memberi banyak keuntungan. Pengunjung puas dan akan terus bertambah, mempunyai rangking website yang lebih baik dan mungkin mempunyai harapan untuk mendapatkan ledas.
Menggunakan plugin cache dari WP Rocket mungkin adalah salah satu faktor yang bisa membuat website menjadi lebih cepat. Selain itu, fitur-fitur yang ada di dalam WP Rocket mudah untuk dipahami dan dilihat sehingga membuat penggunanya terasa seperti mudah untuk menggunakannya meskipun sebenarnya tidak mudah-mudah sekali, fitur Lazy load, menghapus data base yang sudah tidak digunakan dan masih banyak lainnya yang sudah langsung ada di dalam plugin ini.
Jika Anda ingin mencari plugin sejenis yang gratis tapi lebih powerful maka Anda bisa mencoba untuk menggunakan plugin LiteSpeed cache.
Jika Anda suka dengan artikel dan juga video tutorial yang kami buat ini, bantu kami untuk share artikel Cara Setting WP Rocket yang benar ini dan jangan lupa subscribe Channel YouTube SUBMITClimb untuk mendapatkan video – video tutorial lain yang mungkin berguna dan bermanfaat untuk Anda. Anda juga bisa menemukan tutorial dan beberapa panduan yang hanya kami share di akun sosial media kami seperti di Facebook, Facebook Group, Twitter dan Instagram SUBMITCLimb.







This Post Has 0 Comments